Nombolo For Business | Listing Experience
An App that Connects Merchants and Customers
At my time in Nombolo, I…
Redesigned and iterated 10+ features under 4 months tight timeline
Presented research and design work to the CEO and investors
Enhanced and refined agile UX workflow by organizing regular team workshops and discussions
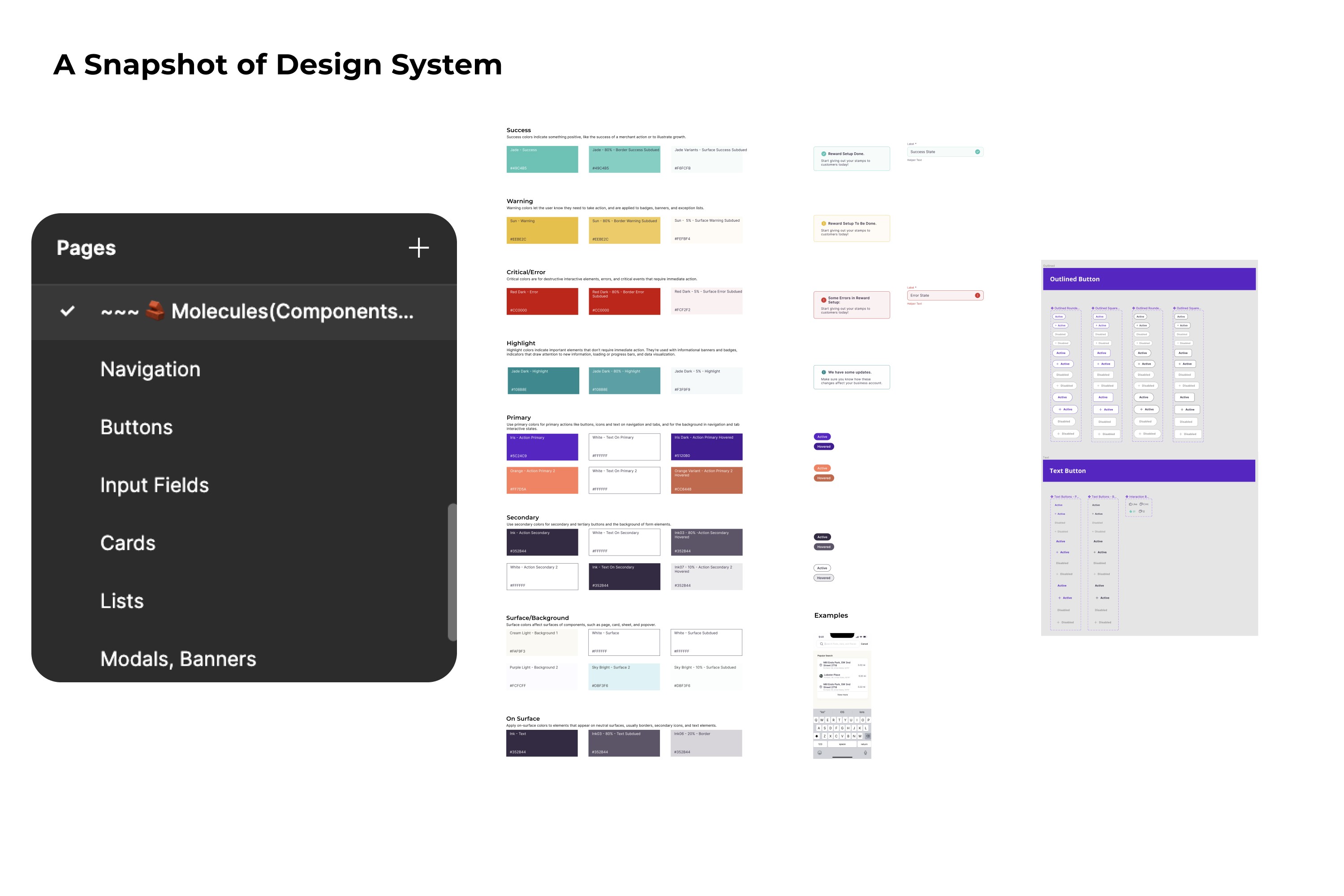
Initiated and led the creation of Nombolo’s first design system
1 Art Director, 3 Designers, 1 PM and 2 Developers
Nov 2022 - May 2023
Shipped
The Problem
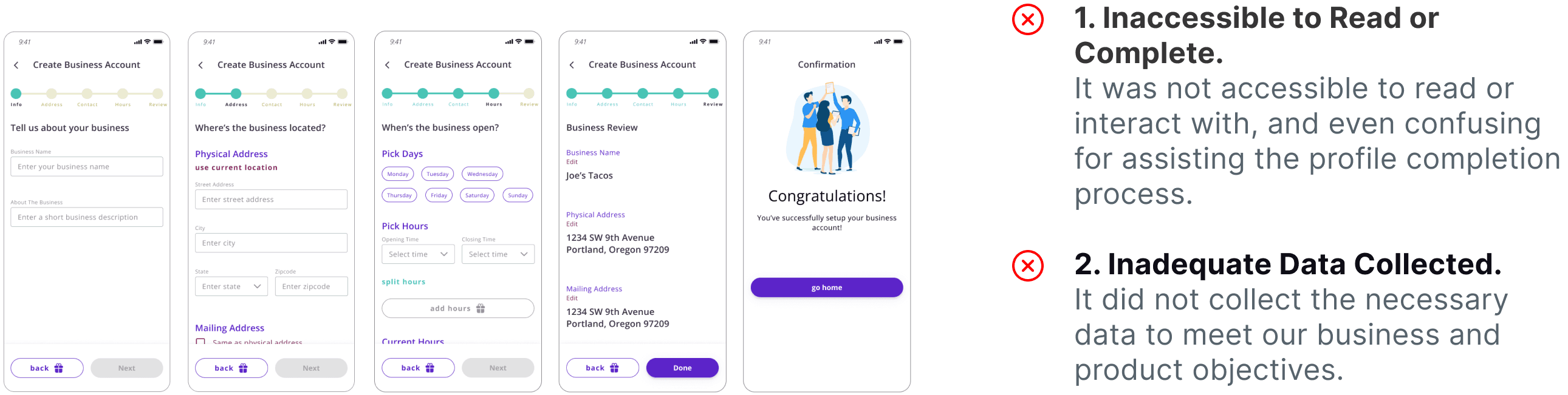
Zero Guidance for Merchants to List Their Business
Previously, when listing business, merchants were like filling out a tax form. Despite only a few small steps, I noticed a low accessibility in UI and zero guidance and user considerations in UX.
This resulted in many merchants abandoning the process within only a few taps.
Team & Role
Leadership, Workflow, and Design System.
In Nov 2022, I joined the social media startup Nombolo.
Later, I was assigned to be the Team Lead being responsible for the app overhaul to help Nombolo regain the lost user traction due to poor UX after its MVP launched.
During the process, partnered with cross-functional teams (PM, Devs, and other designers), I led the research and design, enhanced design team workflow, and co-created the first design system from scratch with my teammates.
*In this case study, due to confidentiality, I will only demonstrate how I designed an intuitive listing experience enabling small business owners to easily create profiles on the platform.
MEET USERS
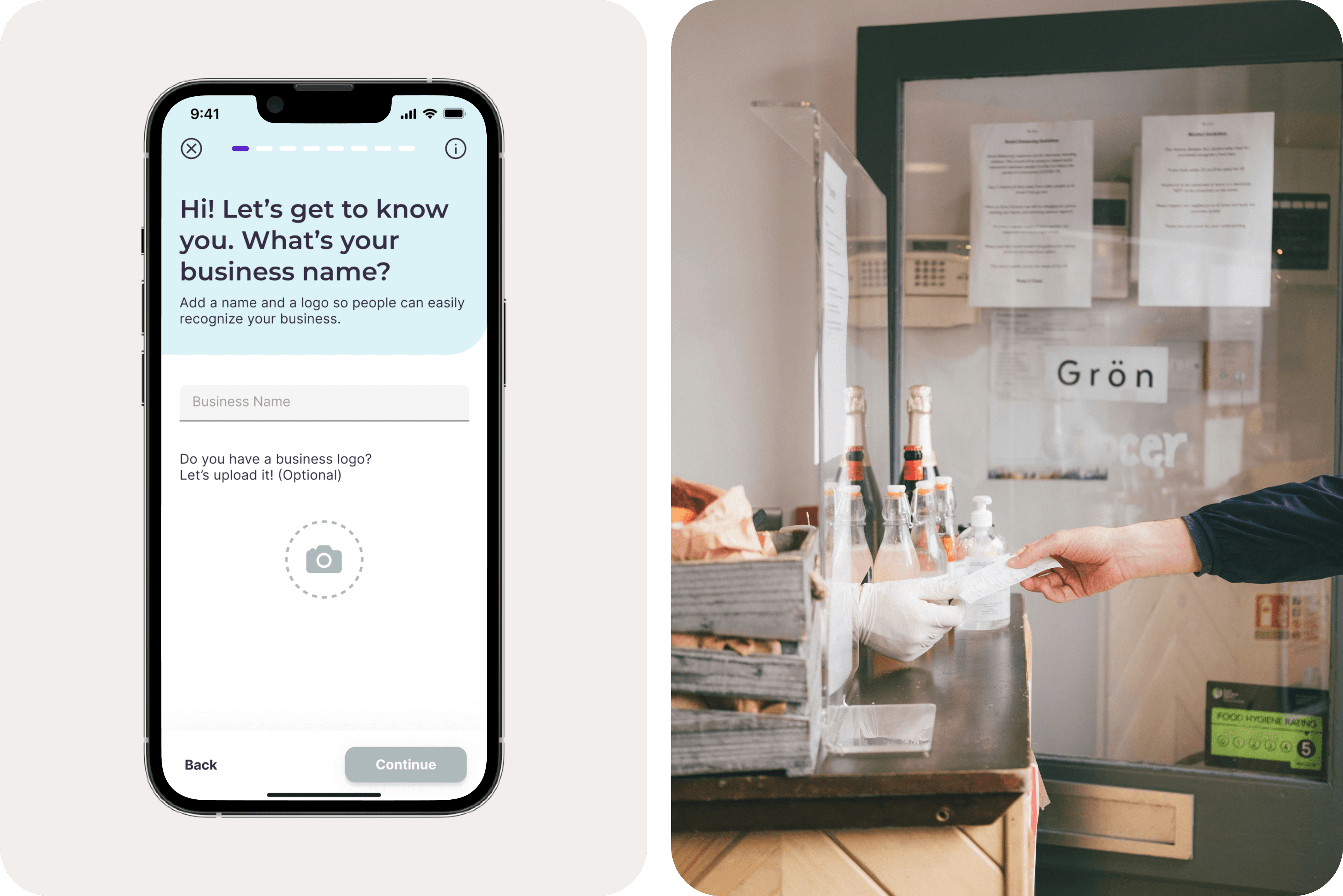
Small Business Owners
Although many small merchants have great products to offer, with low-to-zero budgets, they shy away from utilizing marketing power to grow their business.
Therefore, Nombolo invites local small business owners to list their business profile on the platform and enabling them to interact with their customers digitally via video-sharing and question-asking to grow their customer base.
Dive deeper into the needs of merchants and customers
At first, the best way to improve this experience was in myth.
Many questions were in my mind. What information must merchants fill out, and what was the sequence of the questions? What information would customers want to know about? And how much do they care?
Due to the lack of pre-existing insights and metrics, I formulated a user research plan to explore how our current listing experience was like for our users. Read Full UX Research Doc here ↗️.
The key takeaways boil down to:
Small Merchants
Small merchants who decided to start their own business are often influenced by their own cultures and hobbies, which could be an opportunity to differentiate our platform.
Customers
Customers tend to rely on visuals, such as images of food, to decide which businesses to visit, indicating photos are necessary. Instead, reviews are considered as a reference, but not a definitive factor since individual tastes vary greatly.
Defining the User Flow with Research Insights
Thus, other than the basics, business name and address, we could enable merchants to create a more engaging business profile to attract customers by including these information in the process.
Ideation
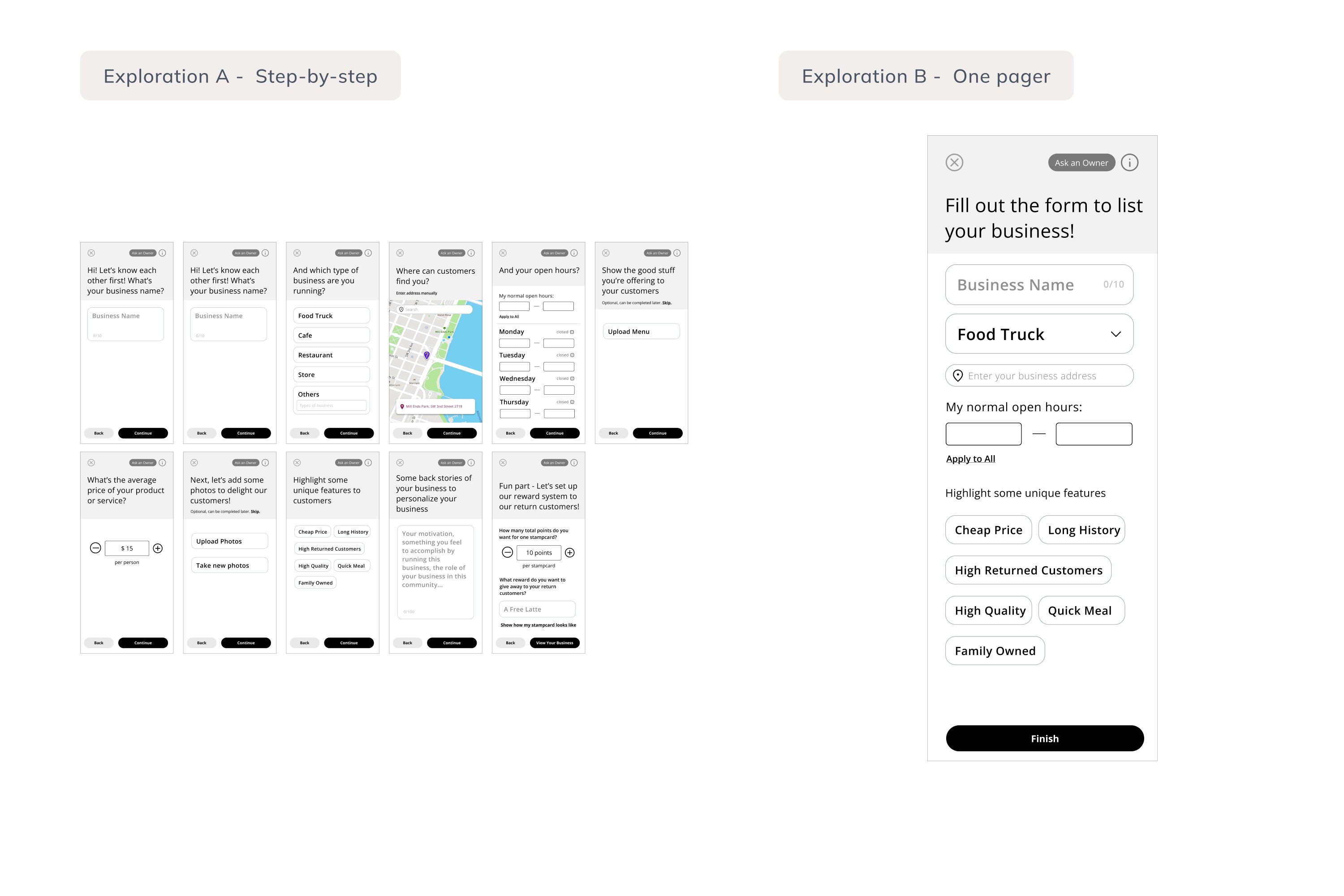
One Pager vs. Step-by-step
When defining the layout, I proposed a step-by-step approach - aligning with common progressive disclosure patterns - based on research to minimize user intimidation.
However, a teammate advocated for a single-page form to reduce interaction cost.
Through collaborative debate and voting, we opted for the stepped flow because it:
Less Overwhelming for users;
More Familiar to Interact in the current existing apps;
Less Risk of Data Loss.
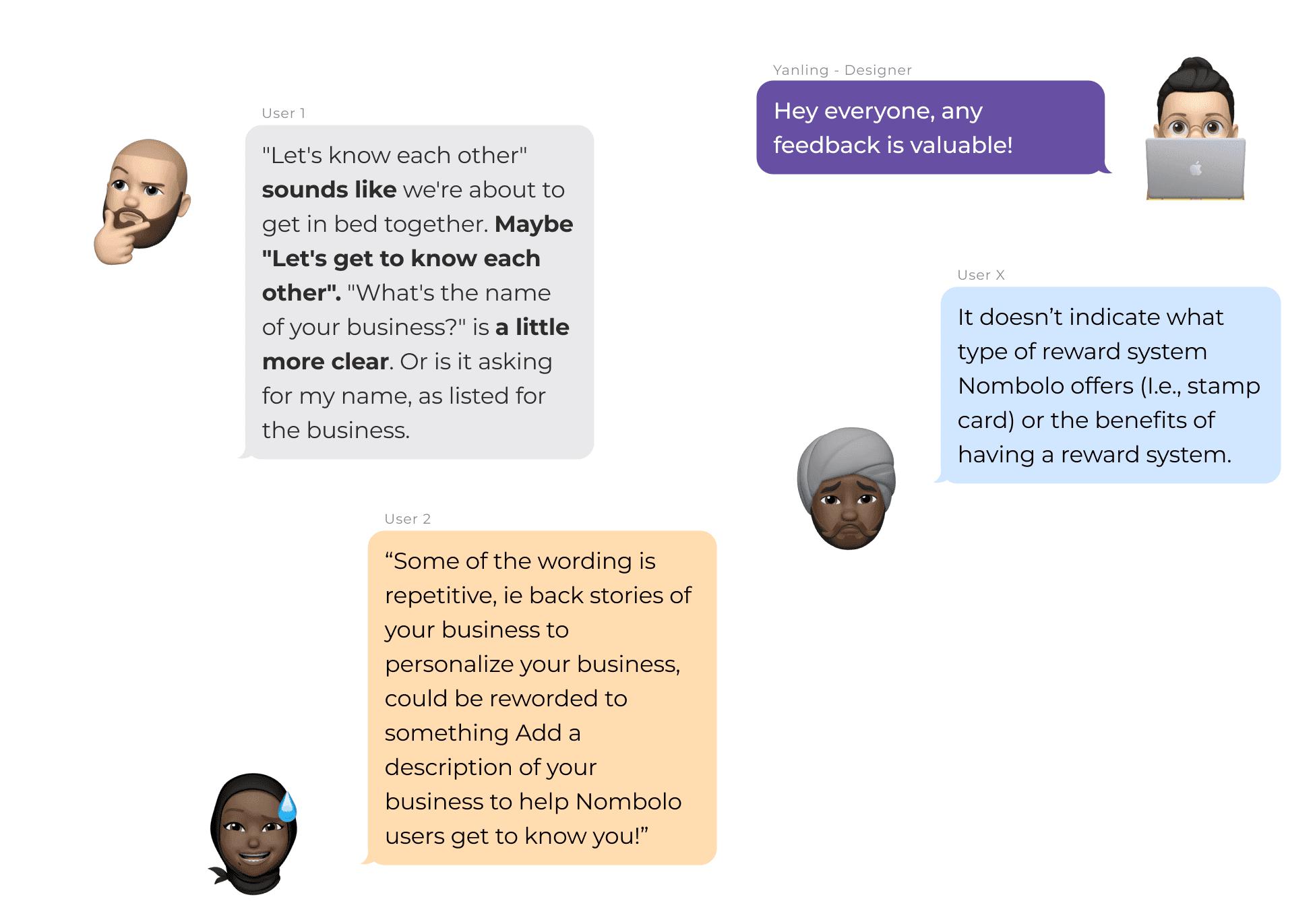
User Testing
UX writing issues stood out.
Then, we conducted a rapid user testing within the internal team: the phrasing of the inquiries became the main complaints of being unclear or inappropriate. After analyzing all the feedback, we revised the copywriting notably following three design principles:
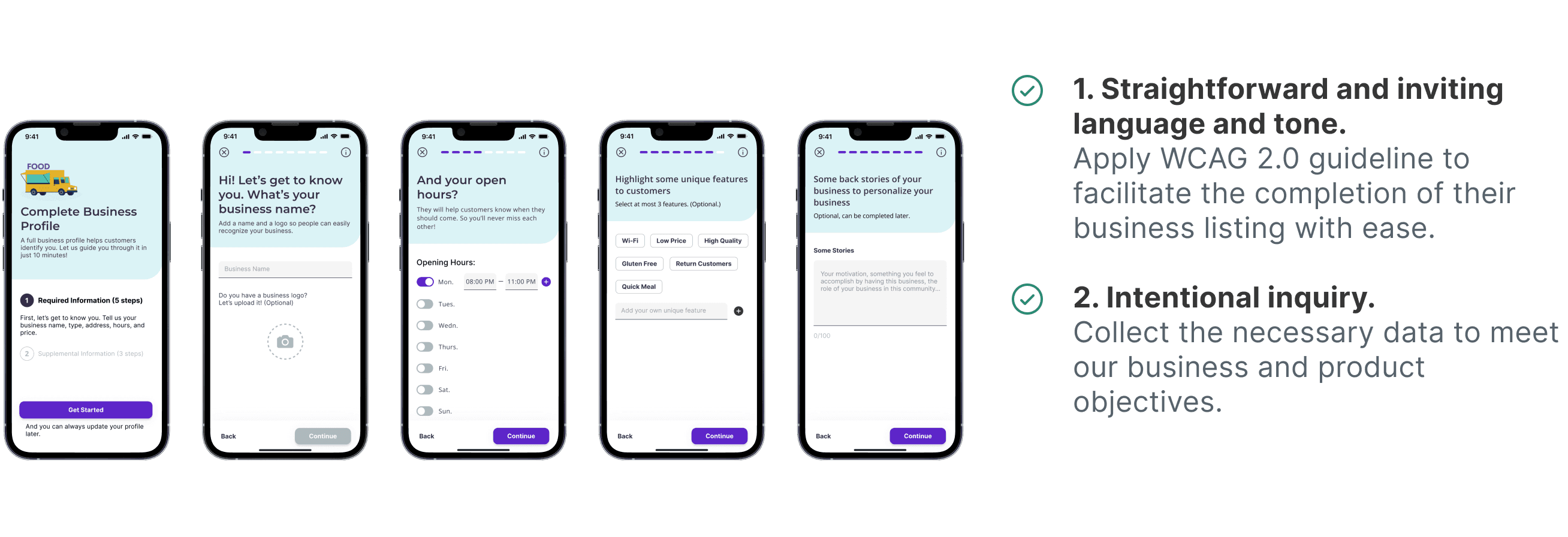
Be Accessible
Since many of our targeted users are non-native English speakers, we must be mindful of the potential difficulties posed by the language barrier.
Be Straightforward
Consequently, we aimed to employ most straightforward and inviting language and tone. Plus, limiting by screen size, we had to cut number of words to minimum.
Be Helpful
At some contexts, users might wonder: why is this question relatable? or what if I skip this question? Thus, I supplemented each question with a brief description to provide the right amount of additional guidance to facilitate completion.
Final Design
A More Streamlined Listing Process with Enhanced Accessibility
The process begins with an overview of all steps, setting clear expectations. Next, users are prompted through each inquiry to fill in profile information. We also optimized accessibility through strong visual contrast and language use.
Before
After
Overall, with the user-centered approach, I delivered a good balance of guidance and freedom, enabling users to easily complete a listing that accurately promote their business.
Devs Handoff
Preparing for Handoff
After multiple iterations and team discussions, we finally delivered the design to the Devs team to implement it.
Handoff Guideline
After presenting to the CEO and getting approval, I organized a handoff meeting with developers, communicating design rationales and demonstrating user interactions with hi-fi prototypes.
Agile Workflow
Being the lead, I structured and refined an efficient UX workflow.
User Research
Before I joined, the company had proceeded relying on assumptions to expedite delivery. Yet, I took the initiative to formulate research plans and reach out to the CEO to connect me with some existing customers as my participants.
Validating Solutions
Despite tight timeline, we used Maze to test our proposed designs and improved them before handoff. It largely reduced engineering wastes during the design phase.
Sprint-based Projects
To ensure we deliver design on time, I broke down each project into 2-week sprint.